In javascript there are console.log,console.debug,console.warn,console.error.so what each of this stands for
1) console.log : Black color text with no icon
2) console.info: Blue color text with icon
3) console.debug : Pure black color text
4) console.warn :Yellow color text with icon
5) console.error : Red Color text with icon
for purpose of illustartion I created a index.html file with following code
<head>
</head>
<body>
<script>
console.log('console.log');
console.info('console.info');
console.debug('console.debug');
console.warn('console.warn');
console.error('console.error');
</script>
</body>
</html>
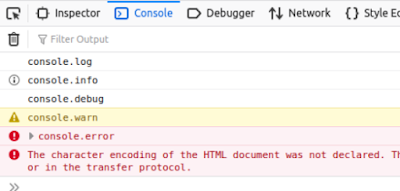
Here is how it looks on browser console.
Console.log & console.debug looks same. while console.info has addition icon to console,log.

No comments:
Post a Comment